HMG
Product Engineer / Creative Technologist / Developer Designer
• Click technologies to filter examples
EG
Code Reproductions / Case Studies
ATS REDO
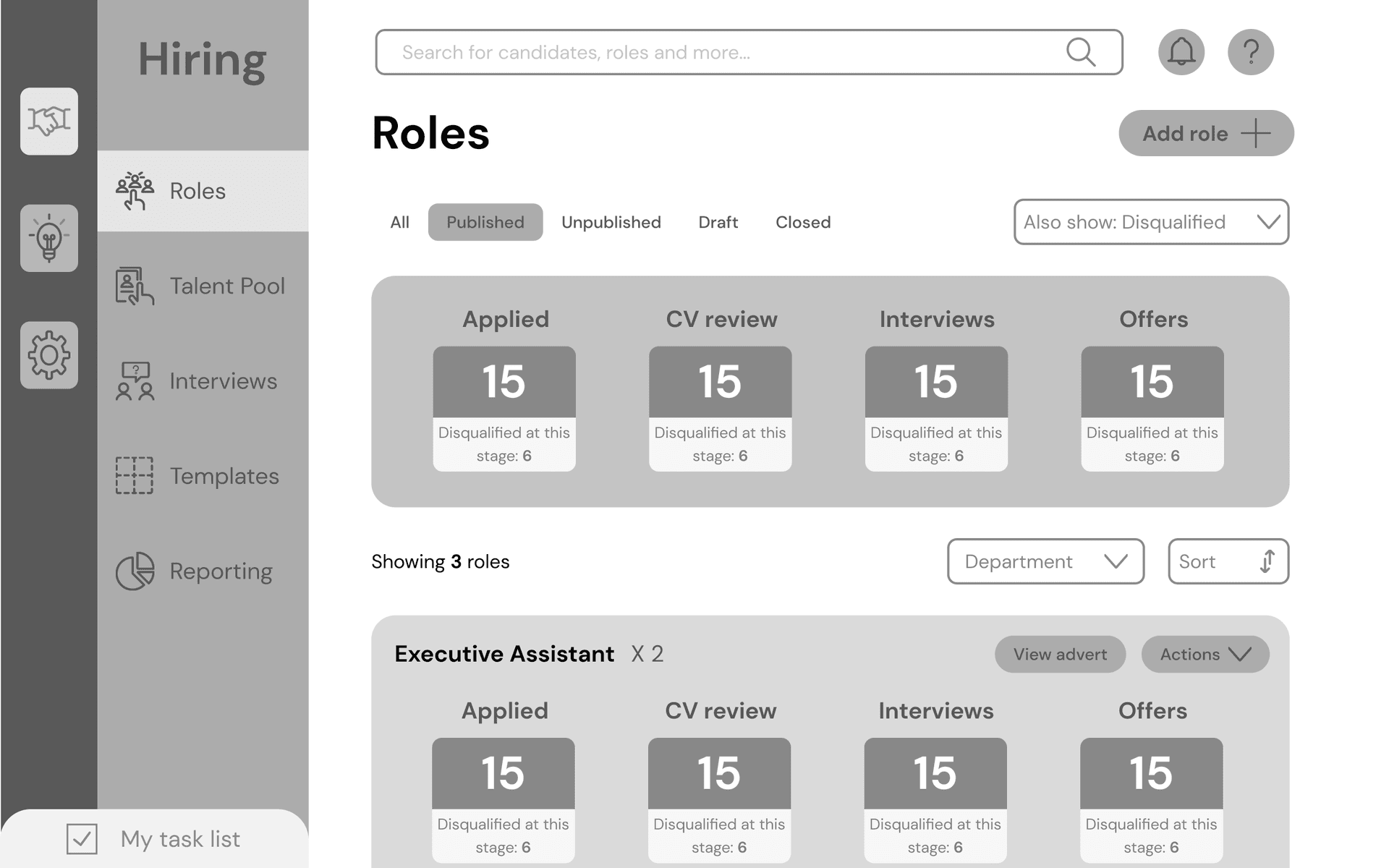
Challenge: Hya needed their functional ATS transformed into a professional, market-ready product.
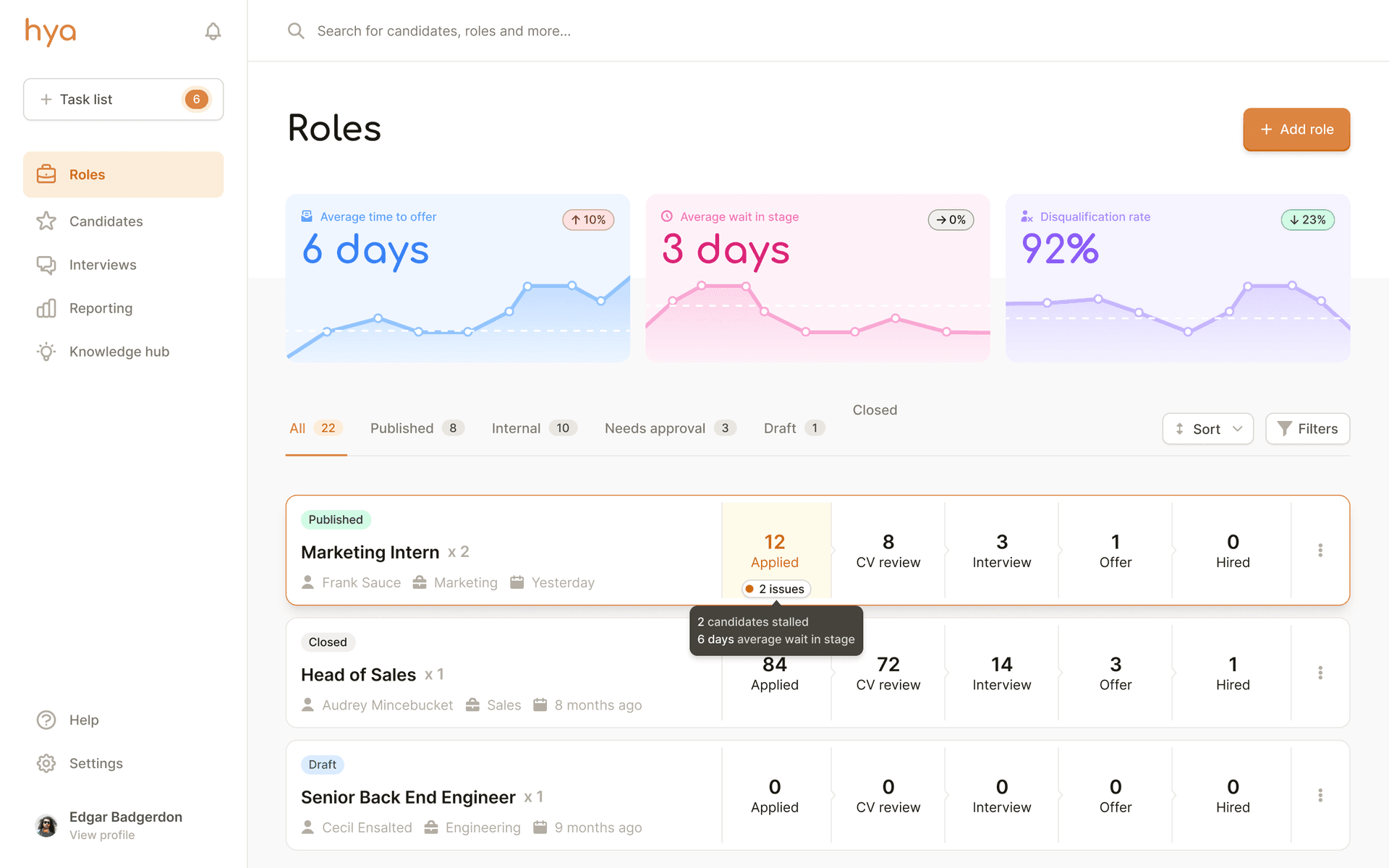
Approach: I redesigned the entire system, starting with brand strategy through to complete design system implementation.
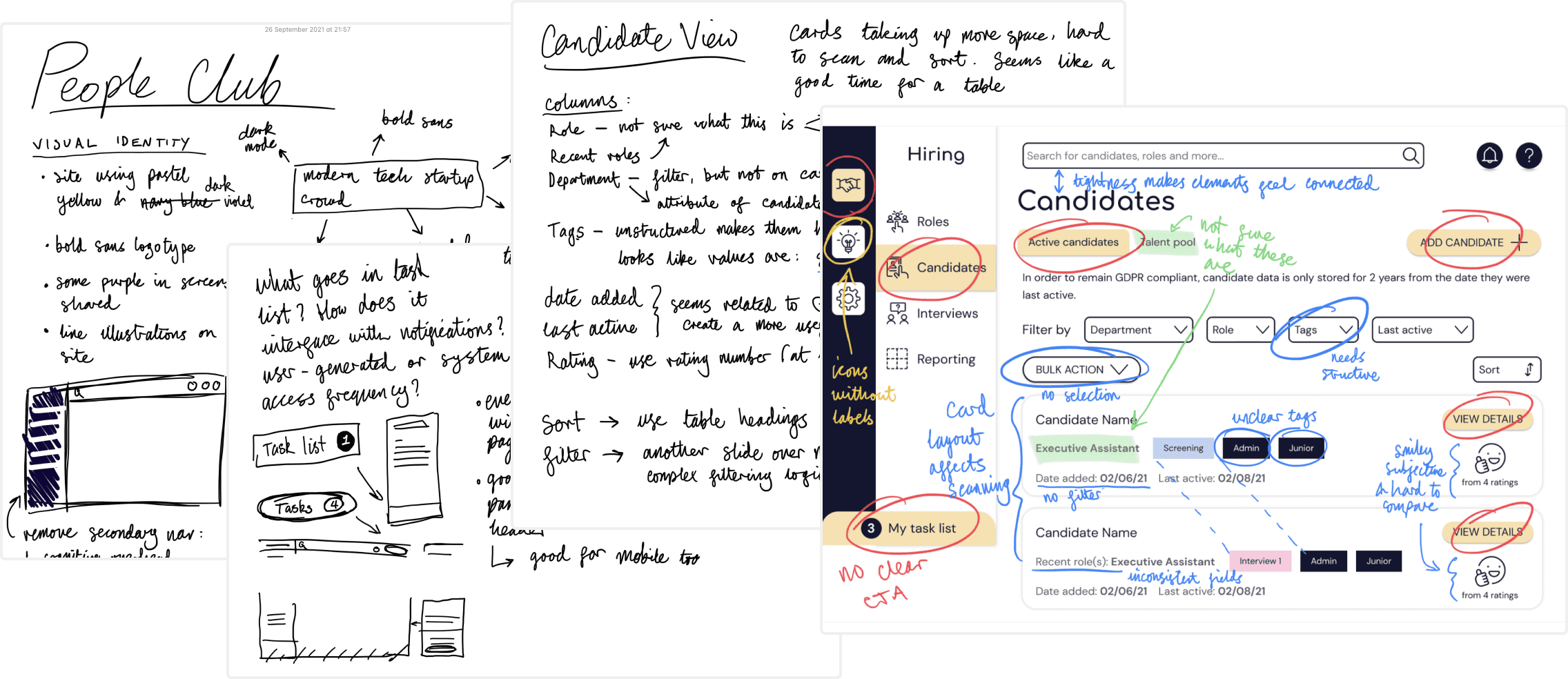
Discovery & Brand Development
I analyzed the existing interface and researched competitors to find differentiation opportunities.

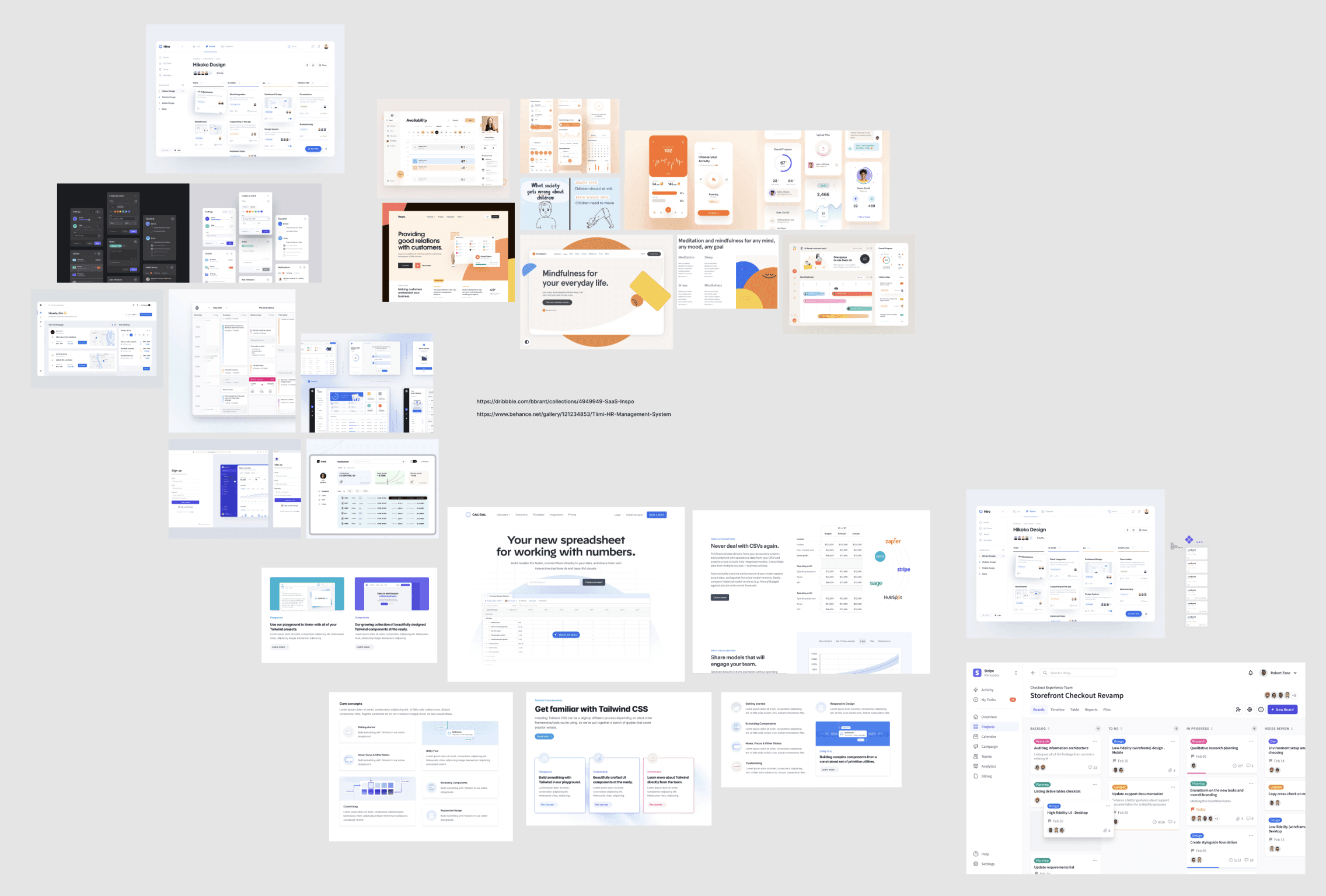
I developed a warm, professional visual identity inspired by modern productivity tools.

Design System Creation
I created a complete brand foundation with typography, colors, icons, and interaction patterns.

I built a scalable design system in Figma with reusable components and design tokens.

Implementation & Results
I applied the new design across the application and built their marketing website in Webflow.

Impact: The rebrand positioned Hya as a professional solution, improving user perception and market readiness.
PERSONALISED PERFORMANCE

Challenge: Wonderbly needed to decide whether to extend or replace their aging UI for personalised books.
Approach: I analyzed the code, gauged the team, and argued the case for my recommendation.
Technical Analysis & Strategy
After analyzing code and team capabilities, I recommended a complete rebuild over incremental improvements.
Application Development
I designed and built a new app with features like photo upload, delivering on the recommendation.
Further Contracts
I integrated Express Checkout via Stripe and optimized their checkout experience.
I also remodelled their content management system.
Impact: 20% conversion improvement plus uplifted average order value. Express Checkout led to 8% conversion improvement. Checkout optimization improved conversion by 5%. CMS remodel halved time to internationalise new products.
RETIRE IN COMFORT

Challenge: Young people struggle with retirement planning due to complex pension information.
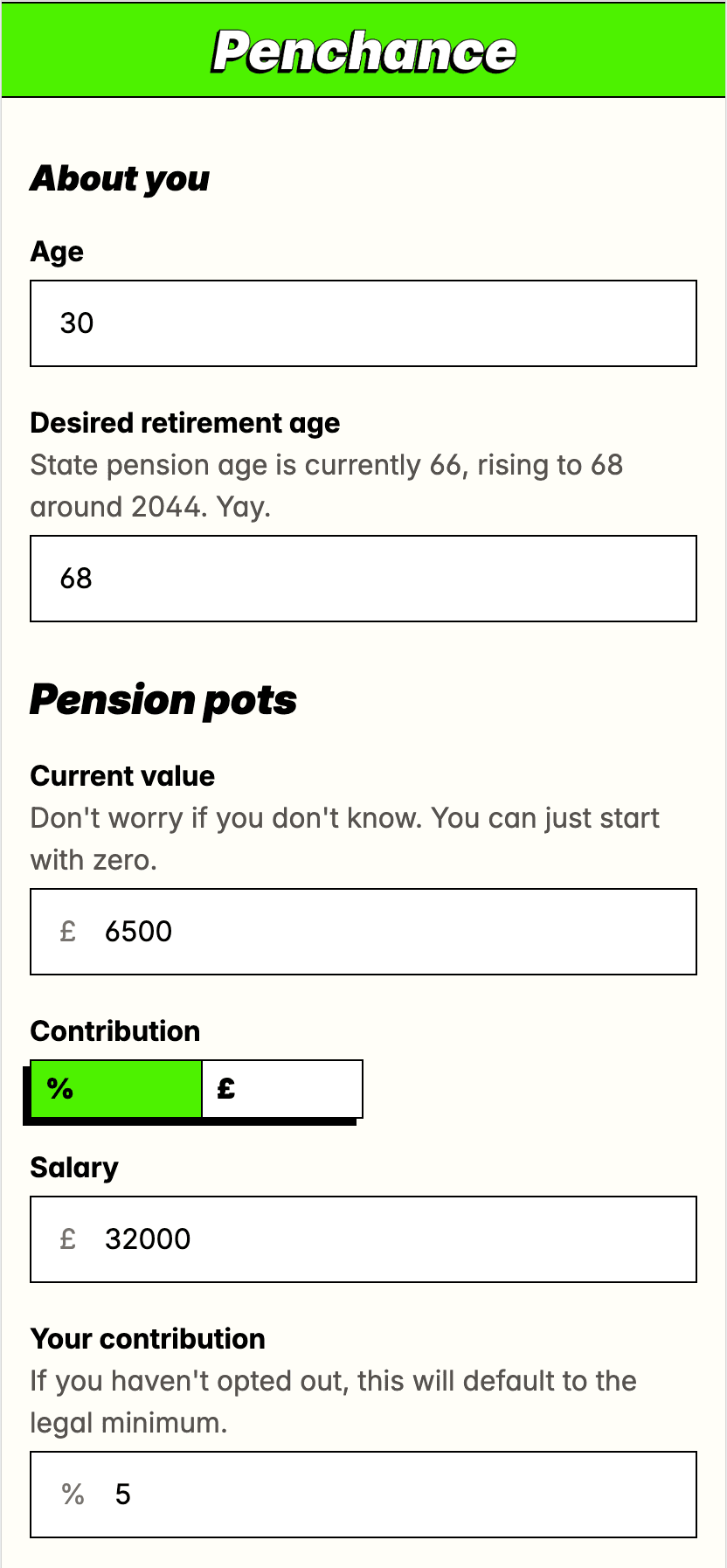
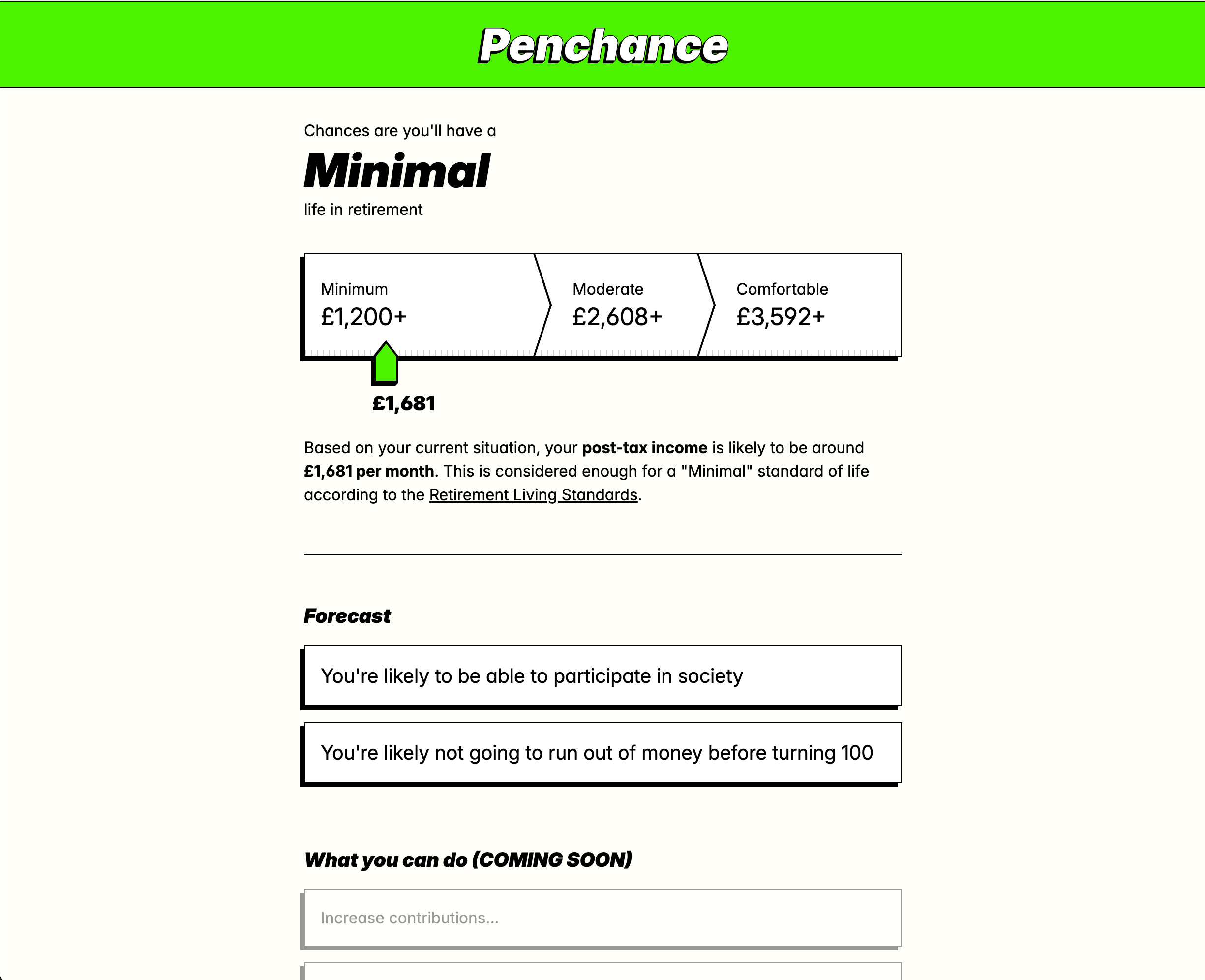
Solution: I built a web app that translates the UK's Retirement Living Standards into a simple tool for understanding pension needs.
Design & Development
I designed in code using TypeScript and Remix for rapid iteration and immediate validation of financial calculations.

I used bold, vibrant colors to make financial planning less intimidating.
Built with Remix and TypeScript with server-side rendering for performance and SEO.
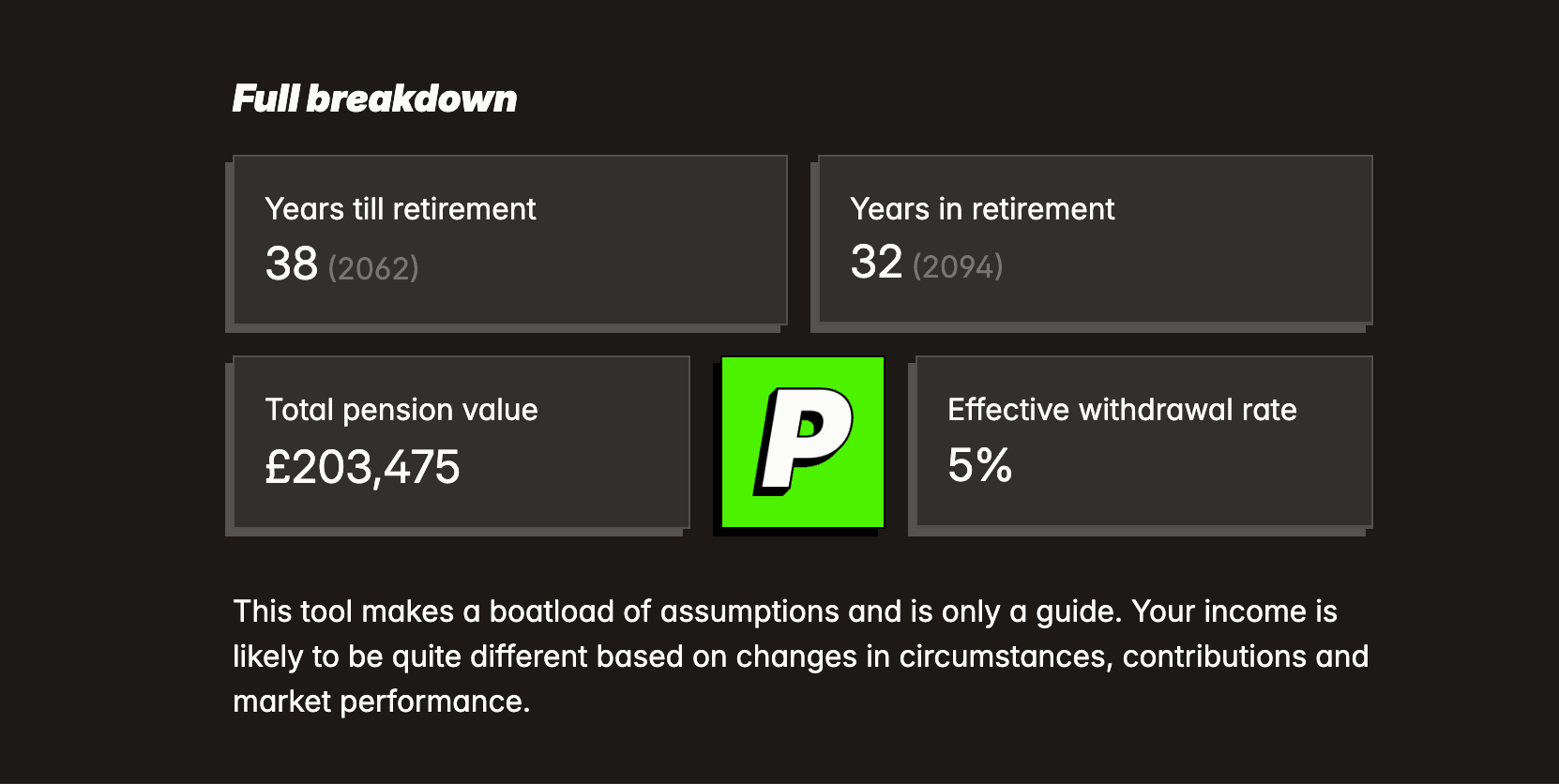
I implemented financial calculations including compound interest, annuity valuations, and UK tax implications.
The API returns pension health assessments with projected monthly retirement income.
Technical Implementation
I used HTTP-only cookies for persistent sessions and built forms with Conform and Zod validation.

The app includes dark mode and responsive design for desktop and mobile.

Impact: The tool makes retirement planning accessible, helping users understand how much they need to save.
PICS FOR LINKS
CONTROLS
Harry M Gray | Portfolio
Product Engineer / Creative Technologist / Developer Designer
Challenge: Generating dynamic Open Graph images at scale is complex and resource-intensive.
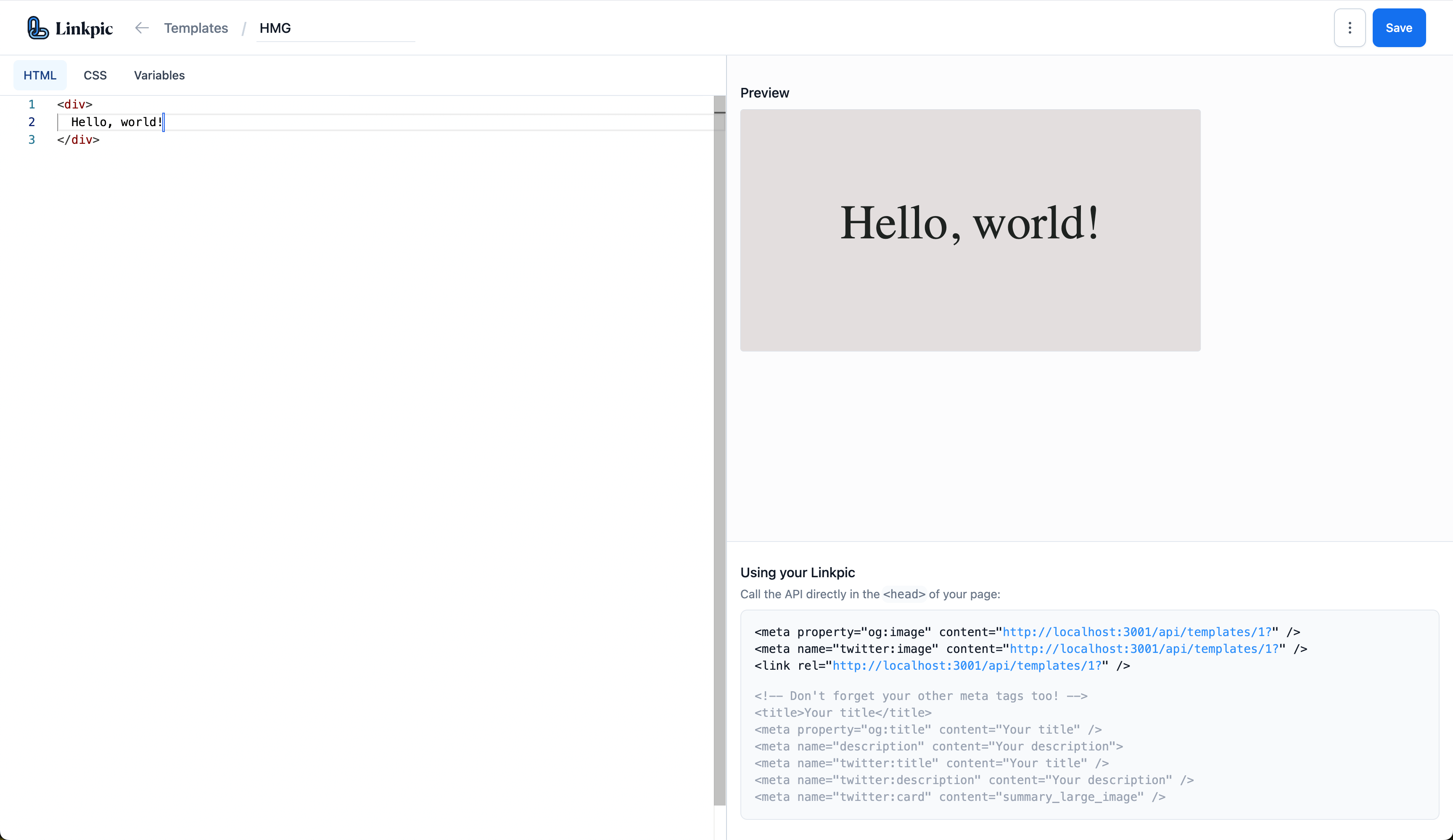
Solution: I built Linkpic, a service that generates customizable Open Graph images through templates.
Architecture & Infrastructure
Built on Cloudflare's edge infrastructure using Pages, Workers, and KV storage.

The Next.js app renders HTML/CSS templates server-side and captures screenshots via Chromium automation.
I used Handlebars templating for dynamic variable injection, letting users customize text, colors, and layouts.
Initially used FaunaDB for template storage, then migrated to Cloudflare KV for better performance.
Development Tools & User Experience
I built a live editor with real-time template preview via iframe integration.

The code editor uses Monaco Editor (VS Code's foundation) for syntax highlighting and autocompletion.
Security & Authentication
Integrated Clerk authentication for beta user access and secure template management.
Impact: Linkpic demonstrates edge computing, dynamic content generation, and developer tool creation expertise.